
Developing a UX to support users to manage their Heart Failure condition
The opportunity…
Our existing programs anchored on self-monitoring solutions through connected devices such as a blood pressure cuff, blood glucose meter, and/or scale for people managing chronic conditions, as well as coaching and lifestyle self-management support. We also had a diabetes alert feature, where a member of our care team would reach out to members if they took a reading that was critically high.
34% of heart failure patients have diabetes, and 70% have hypertension - two of our core program offerings. There was interest from health system and health plan clients in a program leveraging our existing solutions for people living with heart failure. Clinically, we knew that if we could identify at-risk heart failure patients early, we could enable earlier interventions that would minimize the risk of fatality, or of treatment requiring extensive hospitalizations - a frequent, costly, and personally and emotionally burdensome hallmark of living with heart failure.
Though we had identified clear business and clinical opportunities, we needed to better understand the problem space and user needs of people managing and living with heart failure.
Design challenge: How might we design a program for people living with Heart Failure leveraging our existing platform and features?
My role: I was the lead UX Researcher embedded in the cross-functional program team with two Product Managers, a Designer, Clinical Lead, Content Strategist, Engineer, and two Product Marketing Managers. I worked with the team to identify research opportunities, define research goals, developed the study plan and protocols, worked with design to develop stimuli, implemented recruitment, carried out sessions, completed analysis and research deliverables, led the team in debriefs and learning works, and brought the user perspective into team meetings and decision-making.
Types of research: Foundational, qualitative, remote moderated
Design phases: Ideate → Define → Develop → Test → Launch
Methods and tools: Secondary research, generative user interviews, concept testing with a prototype, qualitative data analysis
To design a solution, the team needed to understand…
I had 1:1s with each stakeholder in the project team, and then held a kick-off workshop to identify user research needs and how they relate to business goal, understand key decisions to be made and the timeline of those decisions, and surface user and UX assumptions and hypotheses from the team. Based on this, we aimed to address the following research questions:
What is the condition journey of individuals living with Heart Failure, including their goals, motivations, pain points, and needs?
What are the mental models of potential members with Heart Failure around their condition, self management, and risk?
How receptive might individuals living with Heart Failure be to a program leveraging our existing solutions? Where might there be gaps?
So, I developed a research plan…
with a qualitative-led design. I planned two rounds of research with 15 people living with Heart Failure. For the initial generative interviews, I drew on the Life Story Interview method, which is a story facilitation method well suited for building trust and participant safety when discussing topics that are deeply personal. Then, I worked with my stakeholders to plan a follow-up round of concept testing, moving from understanding the problem space into ideating around possible solutions anchored in our existing programs.
Because we were implementing this research during the COVID-19 pandemic, I implemented the research remotely using the User Interviews platform for recruitment and Zoom for sessions.
We implemented…
Secondary research
looking at competitors, public case studies, and academic research to better understand the demographics of our target user population and identify known user problems, pain points, and needs.
Generative User Interviews
90 minute moderated sessions with 15 people managing Heart Failure using an adapted version of the ‘Life Story Interview’ method - a story facilitation approach to understanding the Heart Failure condition journey. This method creates opportunities to explore the unknown with an open-ended, participant-led narrative that establishes trust and safety for participants discussing personal and sometimes difficult topics.
Then, we invited participants back for a second round of research, moving from understanding the problem space to exploring potential solutions…
Concept testing
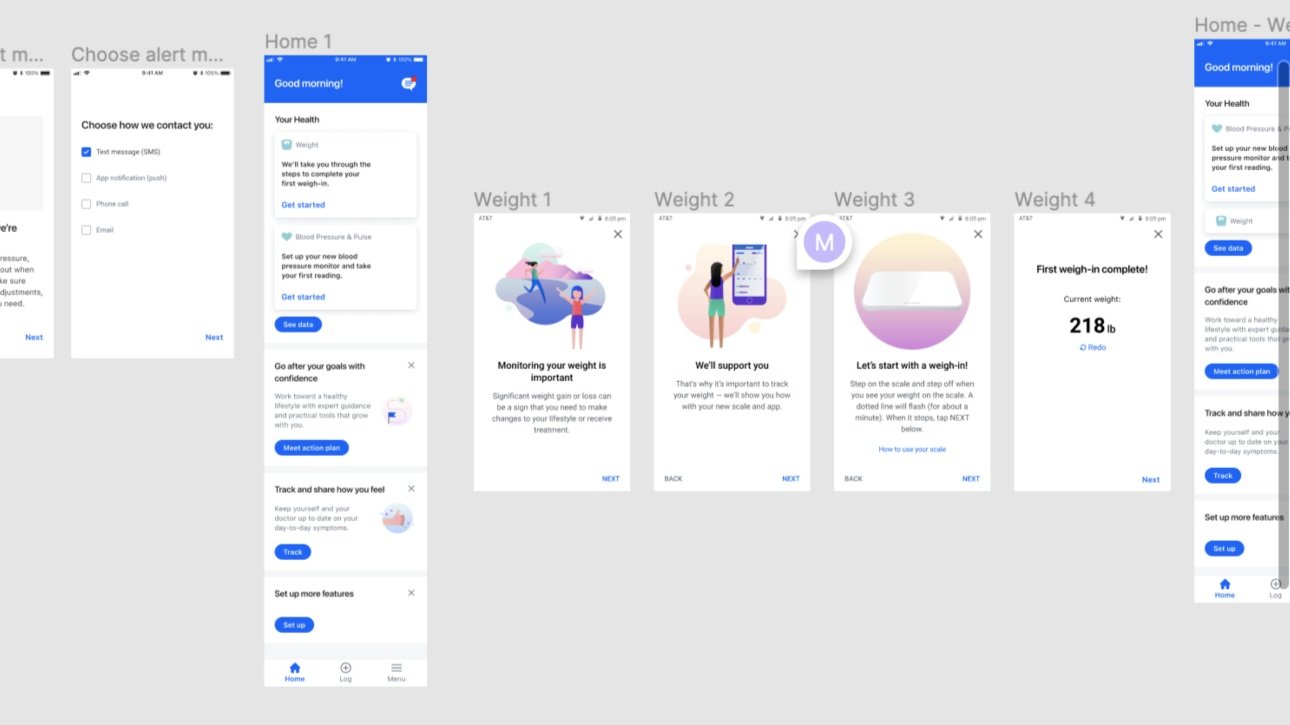
60 minute moderated sessions with the same 15 participants using an interactive Figma prototype.
We identified key research themes…
Participants were largely receptive to a Heart Failure Whole Person program leveraging existing solutions.
Many people living with Heart Failure learn condition self-management the hard way through experiencing serious acute episodes, often involving hospitalization. Based on these experiences, many constantly worry that even though they think they’re okay, suddenly they won’t be.
For people living with Heart Failure, like those living with other chronic conditions, health data is a tool many use with difficulty.
Many people living with Heart Failure feel like they’re constantly at risk of over- or under-reacting, and have few resources to navigate risk in real time. People living with HF tend to respond to perceived risk like they would any threatening situation - with a fight, flight, or freeze response. For some, an out of range reading can be scary, confusing, and overwhelming.
To socialize learnings…
Shareout presentation and report
I put together a slide deck in two sections - a TL;DR-style presentation highlighting key learnings, and an in-depth Slidedocs-style report deck with the curated video reels throughout to document complete learnings. I held a shareout workshop with the core team, and also presented key learnings to the broader product organization in our quarterly UXR review.
Team watch parties
I hosted a series of watch parties to watch thematic reels on user needs and participant-perceived value together. As we watched the videos, the team used a Miro board with facilitated prompts to record observations and anchor team discussion.
Real-time resource
As an embedded UX Researcher, I was able to bring the user perspective and what we learned into core team meetings in real time, and reflect learnings in key product documents and processes including the product requirements, roadmap, and in feedback on product design and marketing deliverables. I welcomed ad hoc requests for insights from stakeholders across the product team.
And as a result of the research…
We successfully designed, developed, and launched pilot program. Alerts generated for members enrolled in this program may have saved members’ lives, and prevented hospitalization for our members by flagging and enabling early outpatient intervention from their cardiology team.
The UX research informed the shape and feature prioritization of the MVP Heart Failure UX and product roadmap. For example, the team prioritized adding reading labels to health data cards in the digital experience to help members identify whether a reading was normal, abnormal, or critically out of range. We also introduced a reminders feature to empower HF members to use the platform to help build routines that would enable them to check frequently enough to enable them to derive value from alertsDefined key user needs and risks for regulatory summative testing.
The UX research also defined key user needs and risks for regulatory summative testing, and shaped enrollment marketing and content strategy for the HF program. For example, the member-facing name of the program and communications don’t call this a ‘Heart Failure’ program - instead, it is referred to as ‘heart health’, which was found to be more empowering and motivating for our members.





